Vue インスタンス
コンストラクタ
全ての Vue.js アプリケーションは Vue コンストラクタ関数で root な Vue インスタンス を作成することによって自動起動されます:
var vm = new Vue({ |
Vue インスタンスは本質的には MVVM パターンで定義されている ViewModel で、したがって変数名 vm はドキュメントのいたるところに出てくるでしょう。
Vue インスタンスをインスタンス化するとき、データに対して、テンプレートや、マウントするための要素や、メソッド、ライフサイクルコールバックなどのオプションを含んだ オプションオブジェクト で伝達する必要があります。完全なオプションのリストは、API にあります。
Vue コンストラクタは、事前定義されたオプションを使って、再利用可能な コンポーネントコンストラクタ を作成するために拡張できます:
var MyComponent = Vue.extend({ |
命令的に拡張されたインスタンスを作成することができますが、ほとんどの場合、宣言的にカスタム要素としてコンポーネントコンストラクタを登録し、それらをテンプレート内に組み立てることができます。コンポーネントシステムについてはあとで詳しく説明します。今の時点であなたが知っておくべきことは、全ての Vue.js コンポーネントは本質的には拡張された Vue インスタンス、ということです。
プロパティとメソッド
各 Vue インスタンスがプロキシ (proxy) する全てのプロパティは data オブジェクト内にあります:
var data = { a: 1 } |
これらのプロキシされたプロパティのみリアクティブ (reactive) になるということに注意すべきです。インスタンスが作成された後、そのインスタンスに新しいプロパティを付けても、View の更新はトリガされません。
データのプロパティに加えて、Vue インスタンスはいくつかの役立つインスタンスプロパティとメソッドを持っています。これらプロパティとメソッドはプロキシされたデータプロパティと区別するために、$ が接頭されます。例えば:
var data = { a: 1 } |
インスタンスプロパティとメソッドの完全なリストについては、API を参考にしてください。
インスタンスライフサイクル
インスタンスが作成されるとき、各 Vue インスタンスは、一連の初期化ステップを行ないます。例として、データ監視のセットアップやテンプレートのコンパイル、必要なデータバインディングの作成などがあります。一連の初期化ステップにおいて、カスタムロジックの実行を可能にする、いくつかのライフサイクルフックが起動されます。例えば、created フックはインスタンスが作成された後に呼ばれます:
var vm = new Vue({ |
インスタンスのライフサイクルの様ざまな段階で呼ばれる他のフックもあります。例えば、compiled、ready、そして destroyed などがあります。全てのライフサイクルフックは Vue インスタンスを指し示す this と共に呼ばれます。Vue.js の世界における “controller” の概念を知りたいと思うユーザーもいるかもしれません、ですが「Vue.js には controller はない」というのが答えです。コンポーネント向けのカスタムロジックはこれらのライフサイクルフックの中で分割されることになります。
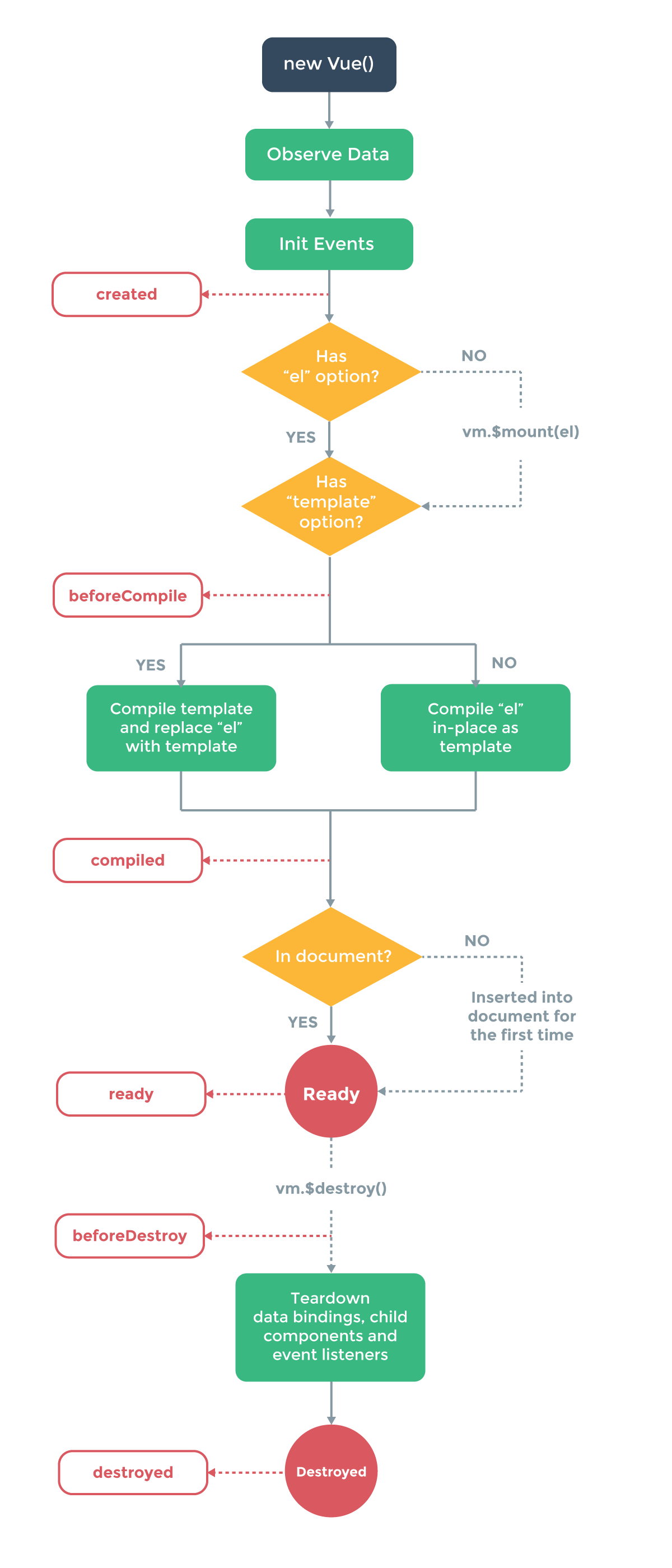
ライフサイクルダイアグラム
以下はインスタンスライフサイクルに対するダイアグラムです。この段階で、全てを理解する必要はありませんが、このダイアグラムは将来役に立つでしょう。